2D Drawing and Animation
CS 357 HW1
Due Wednesday, February 18
This is a first assignment using the 2D drawing features of
OpenGL. Here you will learn to use a 2D viewport, set up an interface, and animate
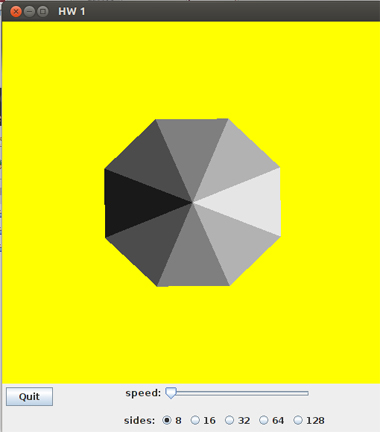
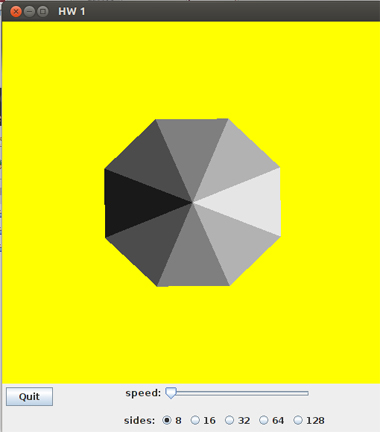
a simple display. The basic display looks like thisL

Note that the inscribed triangles are colored with a gray scale.
Triangles with the lightest gray and the darkest gray are opposite each other
(this is why all of the options have an even number of sides). In each direction
the colors ramp down from darkest to lightest.
Three controls are available in the control panel:
Your first job is to implement this. This much of the program is worth 85 points (out of a possible 100). If you would like a higher grade than 85, find some ways to improve the program. Simple improvements involve adding color, options for reversing the rotation, changing the size of the wheel, and so forth. I'll let your imagination lead you to more substantive improvements. There is a maximum of 100 points on this assigment, but there is no limit to the honor and glory you can earn here.
Here are a few hints to help you get started.
Part 1: Drawing.
You should draw your figure as an object inscribed in a circle.
The x and y coordinates of a point on the unit circle are cos(theta) and sin(theta).
If you want points on a circle of radius r centered at (x,y) they are ( x+r*cos(theta),
y+r*sin(theta) ). Remember that the sine function in Java is Math.sin(x). Also remember that the math library trigonometric
functions use radian measure; you can convert degrees to radians by multiplying
by Math.PI/180.0. The darkest triangle in your object should be directly opposite the
lightest; the colors should go from dark to light and back to dark as you
move around the circle. You get a gray color by choosing the same value for
the red, green and blue color chanels. glColor3f(0.0, 0.0, 0.0) gives black,
glColor3f(0.5, 0.5, 0.5) gives a fairly dark gray, glColor3f(0.8, 0.8, 0.8)
gives a light gray, and glColor3f(1.0, 1.0, 1.0) gives white. Color intensities
don't ramp linearly, so you will have to play around a bit with the colors
to get a spread that looks nice. You probably don't want to use full white
or full black; they tend to overwhelm the picture. You should adjust the coordinate system on the canvas so the figure looks like it is inscribed in a circle, not an oval.
Part 2: Animation
If you draw your objects starting from an initial angle theta
that is stored in a class variable, it is easy to make the object rotate:
just increment theta regularly in your update( ) method.. You will have to experiment with various increments to get smooth rotations at various speeds.
This is due by midnight on Wednesday, February 18.